Honourable Mention:
Tailwind UI • @tailwindui • tailwindui.com/components
Official component library from Tailwind Labs. Exceptionally good, but it costs $249. They also offer some free templates that are beautiful and useful.
#5 Daisy UI • @Saadeghi • daisyui.com
Use Tailwind CSS but write fewer class names. Daisy gives you special classes like "btn", "card", etc. These special classes are a combination of other tailwind utility classes.
#4 Windi UI • @ui_wind • wind-ui.com
Expertly made, responsive, accessible components in React and HTML ready to be used on your website or app. Just copy and paste them on your Tailwind CSS project.
#3 Flowbite • @zoltanszogyenyi • flowbite.com
Start developing with an open-source library of over 600+ UI components, sections, and pages built with the utility classes from Tailwind CSS and designed in Figma.
#2 Material Tailwind • @CreativeTim • material-tailwind.com
Material Tailwind is an easy-to-use components library for Tailwind CSS and Material Design.
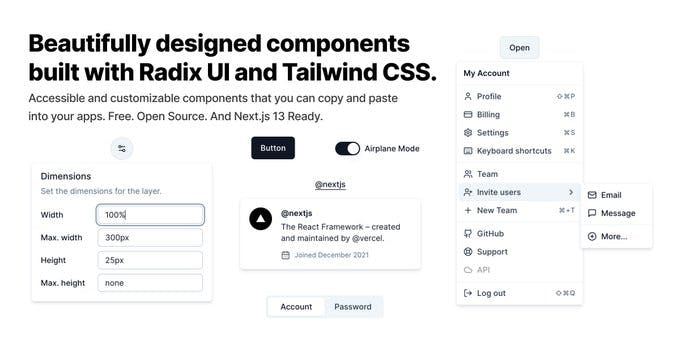
#1 shadcn/ui • @shadcn • ui.shadcn.com
This is my personal favourite. You can see all the code making up a component and see all the associated CSS. Fully and easily customize all parts of the components.